
从作为 UI/UX 设计师典范级入门教材的 Human Interface Guidelines 和 Android Design Guideline(已升级为 Material Design),到各个团队的业务都有自己的设计规范,设计规范似乎越来越重要。甚至每做一个项目都会出一套新的规范,定义好设计原则,把项目中用到的字号/色值/按钮/输入框等全部整整齐齐罗列出来。
可是,花这么多精力建立的设计规范是为了解决什么问题?有没有人用?最终的成效如何?这些都是建立规范的设计师应该反思的问题。
经历了多个团队和项目设计后,发现设计规范的建立也要像对待一个项目一样,需要根据面向的用户、资源、目的、方法,设计出合适的设计规范。
本文将会结合一些业内优秀的设计规范和腾讯视频过往案例的部分设计规范,讲述我们团队在追求「合适」过程中的一些经验和踩过的坑。
不同的团队对设计规范的定义是不太一样的,有些设计规范主要描述常用控件和色值,而像 Material Design 则涵盖大至整个平台设计的价值观、小至元素设计的细节,造成这些差异主要是团队和业务的不同。(个人觉得我们平常使用的设计规范用 Design System 来形容可能比 Design Guideline 更为合适,它以适应当前项目和团队为前提,可能涵盖项目设计的指导原则、设计标准、设计控件等。)
常见的不同范围的设计规范有:
1. 平台规范

△ Material Design https://material.io

△ Fluent Design https://fluent.microsoft.com
涵盖整个平台的特性、世界观、界面逻辑、设计模式、设计控件等,帮助第三方开发者更清晰地知道在该平台中怎样的设计是符合平台习惯的、不同界面/内容间的关系、操作方式、设计细节等。
2. 企业对外设计规范

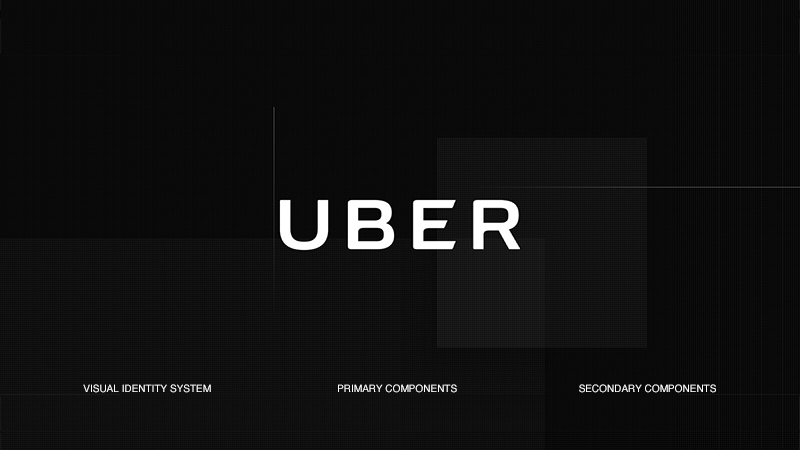
△ UBER https://www.uber.design/case-studies/rebrand

△ Dropbox https://www.dropbox.com/branding#use
企业或业务的对外设计规范(设计指南)通常针对第三方开发者或合作伙伴,内容重点一般是品牌设计解释或使用规范,向外部传递企业价值观及帮助合作伙伴更准确地使用企业信息,对内部统筹多个业务的一致性、帮助内部人员理解设计原则或指导设计落地。
3. 业务对内设计规范

△ 腾讯视频移动端设计规范
业务对内的设计规范一般会更微观,通常也会涵盖设计原则、品牌使用规范、界面逻辑、设计控件、元素细节等,偏向具体设计落地的指导,帮助业务设计更准确和一致,提高团队协作效率。
1. 业务诉求决定设计规范的范围与形态
设计规范跟项目的设计一样,都需要基于当前背景下进行设计,不同的业务诉求所需要的设计规范是不一样的,如 Google 需要建立 Material Design 来指导和规范第三方开发者基于 Android 生态进行设计和开发,而初创团队/项目只需要准确、可复用的标注就能满足协作诉求。
从设计规范的范围和形态上来说并没有绝对的对与错,不是范围越广越细致的规范就越好,能适应当前项目和团队、满足业务诉求的就是「合适的」设计规范。
而规范中需要涵盖到哪些信息、以什么方式呈现和协作,这些都需要基于业务的诉求决定。我们也可以像拆解设计需求那样,通过一些关键点来帮助我们更准确地判断设计规范的范围和形态。
2. 拆解背景
以腾讯视频为例,如果需要建立一套各方面都完整细致的设计规范,需要跨多个部门及业务,其中包含品牌规范、界面设计、广告规范、运营图规范等等,其中耗费的人力和资源非常庞大,在业务快速上升的时期,相比一次性建立规范,根据优先级来单点解决可能是更好的办法。
所以我们在建立移动端设计规范时,遵循「合适」的原则,围绕当前的条件和主要问题,通过规范来解决这些问题:

3. 涉及业务
腾讯视频 iOS/Android 端界面设计,不包括内容运营规范。
4. 需要解决的问题
腾讯视频 iOS/Android 端经历 5 个大版本和几十个小版本,存在一些冗余和不一致的控件;
界面的通用模块设计时效率可以进一步提高;
多人协作设计和输出过程中容易产生误差导致不一致和细节错误;
业务复杂、模块数量多且交叉,每次整体改动都需要耗费大量设计、研发、测试资源;
设计、研发对接成本高,尤其是新设计师或新研发介入项目时;
1 位设计师需要对接多个研发,并且输出/沟通所需的工作量较高。
5. 目标
减少冗余控件;
帮助组内设计师快速复用基础组件;
建立通用的细节设计标准;
提高界面的模块化通用程度;
建立设计与开发对接的基础标准;
提高设计输出对接的效率,降低输出工作量。
6. 目标用户
主要负责腾讯视频 iOS/Android 端界面设计的设计师(参与设计师 5 人左右)
会员等相关业务的设计师
iOS/Android 研发工程师
7. 资源
时间: 2 周内,需要兼顾项目进度
人力: 1 设计师,标准建立后需推动研发进行对接,预计 iOS/Android 研发工程师各 1 人。
8. 思路
在主要界面和栅格定稿后,梳理出主要模块;
建立基础控件的规范,并定义使用场景和样式;
规范字号、色值、图标尺寸等基础尺寸、间距、位置等信息;
建立设计 – 研发对照表;
建立设计资源输出规范。
9. 载体
由于这套规范基本不需要与第三方团队对接,常用的 PDF 设计规范更新麻烦且每次修改后都需要所有参与者更新,所以并未使用 PDF 作为规范的输出格式。
PSD 源文件:用于设计师之间模块、控件、样式的对接和复用;
Google Docs/内部 wiki:用于承载样式文档、设计 – 研发对照表。

这套规范的最终输出物包含通用模块、控件、设计样式、设计 – 研发对照表、输出(标注)规范,能满足团队现阶段对设计规范的诉求。
除了比较常见的样式/模块/组件等,重点为大家分享是设计 – 研发对照表(后来发现国外的 lightningdesignsystem 也有类似的方法,他们称这类型设计样式与前端结合的格式为 Design Token,并且把大部分设计样式都 Token 化了,但这样需要设计师掌握更多的重构知识以及对Design Token 非常熟悉才能有效落地)及输出规范,这两项对团队协作效率有较大提升。

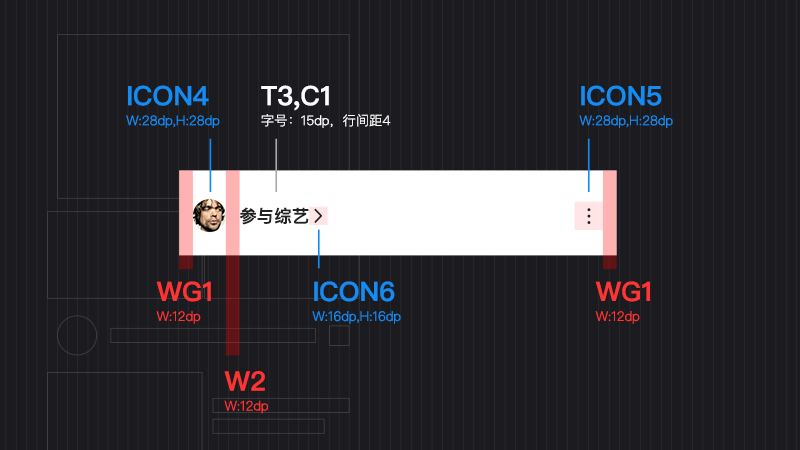
在主要界面视觉框架基本定型的阶段就开始定义设计 – 研发对照表,梳理框架和组件的间距/尺寸等信息,把视觉转换为准确的数值和编码,并且在后续进行设计时随界面设计不断相互迭代。
在这份视觉 – 研发对照表中主要包含:
文字
色彩
尺寸
布局
通用基础属性

10. 迭代优化
在使用过程中,发现布局参数上,框架间距的代号应与普通间距代号区分开,否则在界面大改版无法灵活地调整界面框架的间距和尺寸参数。分离框架代号(#WG)与普通代号(#W)后,研发工程师只要修改框架间距代号的数值就能快速调整框架,并且不影响界面具体代号的效果,极大地降低过往版本迭代中要逐个参数对比修改的工作量。
设计 – 研发对照表能否顺利且高效地执行下去,研发部门的配合非常重要。建立完对照表后,需要推动 iOS/Android 研发在开发端建立对应的样式代码,可以通过 Google Docs 或者内部 Wiki 等在线协作工具进行更新。
并且基于设计 – 研发对照表,设计师在输出标注时使用代号标注的方法,主要有几个优势:
省去过往一大串的标注信息,只用几个代号就能完成一个模块的标注;
减少在标注过程中出现的人为错误导致数值不准确;
客户端研发能快速调用样式参数,提高代码复用和开发效率;
提高效率早点下班。
随着项目正计划进行的品牌升级,我们也会逐步针对当前规范进行迭代,如继续完善交互规范、丰富设计模块、完善设计原则等,使设计规范更完整和准确。
除了内部规范,我们也会针对一些合作伙伴输出有针对性且较为详细的设计规范,从使用场景、尺寸、规则、错误案例、输出格式等都会细致说明。
如给第三方外包设计的频道图标设计规范:

△ 腾讯视频移动端频道图标设计规范(节选)
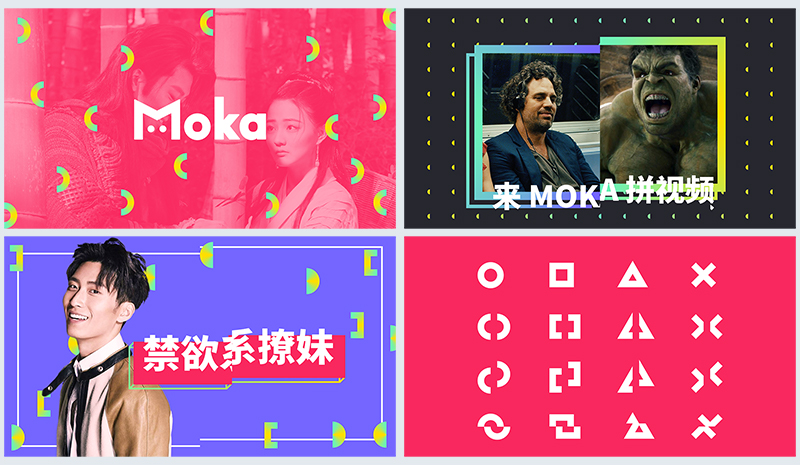
以及在一些初创型项目中,我们会针对不同设计的阶段和侧重点进行规范的定义和调整。如新项目内容运营设计任务非常重,设计资源难以满足每日多次更新的话题 Banner,于是我们把设计规范的重点放在了基础品牌延展规则上,帮助运营同事能快速、符合品牌设计地输出 Banner。

△ MOKA 设计规范品牌延展部分(节选)
通过上述案例可见设计规范并不是一成不变的固定格式,把所有内容按照网上能找到的规范填一遍是一种偷懒且低成效的办法,并且在建立设计规范很容易陷入一些误区导致规范无法有效落地。
1. 过于口号化
有些设计规范会涉及到设计原则(Design Principles)的定义,它是对具体设计的指导性原则,帮助我们判断设计方案是否符合正确或合适。看似是最简单的几句话,实际上是最难并且是最应慎重决定的,它应基于对业务和设计的理解提炼出来的规则。

上面的例子看起来好像还挺有道理的,但实际上怎么应用?假设要判断一个设计方案是否符合设计原则「简洁优雅」,怎样才够简洁够优雅?这些如果脱离了提炼过程和团队中的共识,几乎没有任何作用。
2. 为设计规范而做设计规范

Material Design 是一套非常优秀的设计规范,涵盖面广而且细致,它可以作为一个行业标杆,但如果对自己团队的业务建立规范,非常不建议参考这个结构,因为平台/业务特性/用户群/可调用的资源全都不一样,按照 MD 做一遍,很可能大量的时间耗进去了但无法落地,一点成效都没有。
设计师在做任何设计之前都应尽量想清楚目标,避免为设计规范而做设计规范。
3. 对接成本高
上百页的 PDF 格式设计规范(如很想吐槽的 Android 4.0 设计规范)和近动不动几 GB 的 UIKit,每次只要修改其中一小部分都要全部对接的成员更新一遍,这种设计规范的对接方式会严重影响规范的实效性,很难做到参与者手上都是最新版本,对发布者来说每次修改一个小点都要全部重新导出也是非常痛苦的。尤其是针对团队内部协作的设计规范,选择发布简单、实时更新的协作载体会非常大地提高设计规范的使用率。
4. 不进行迭代
设计规范也要像具体的产品一样,需要进行迭代和维护,而不是在项目做完后把设计规范整理完就扔在那落灰,然后再等到每次设计改版时全部重做,这样成本高收益低,并且几乎起不到它实际应有的作用。
举上述案例并不完全都是不好的,而是很多时候并不完全适用于国内互联网设计团队,业务迭代速度快,建立规范的成本高,难以与产品/研发等团队达成共识,落地难,这些都是我们需要面临的问题。围绕当前阶段需要解决的问题,才能更有效地建立规范并执行下去,起到设计规范应有的作用。
除了上面的一些规范,我们团队还正在进行一些探索,如:
1. 通过转换生产工具来提高协作效率
Sketch 在界面设计上确实会更轻量,并且 Library 的团队共享使得协作非常方便,当组件更新了能快速同步到每一位参与者的设计文档里,但腾讯视频的设计涉及到多个业务部门,如其它端的设计师、广告平台的设计师、运营同事等,直接把使用多年并在 Mac 和 Windows 都有的 Photoshop 替换成 Mac only 的 Sketch,短期看来不是特别现实。所以正在尝试在创新项目上使用 Sketch 进行设计和协作,效率有较大提高。
2. 对界面设计进一步组件化
另一方面是进一步对界面组件化,除了常用的 Patterns 和 Style,正探索跟研发一起把动效和操作反馈组件化,一方面能提高产品中动效的一致性,另一方面不需要每次添加动效都耗费大量的研发资源。
除了产品设计和体验,我们也一直在探索和优化协作效率,为团队争取更多时间用于创新和体验设计上,不一定完全正确或适用于所有团队,希望这篇文章能为大家带来一些启发和思路。
关于作者
KongZhen@腾讯视频TVD,迎署名和标记来源转载,腾讯视频TVD是一个很年轻的团队,组内氛围好,不无聊,欢迎投简历或前来勾搭~
(编辑:小酷)


扫码添加客服微信

扫码关注公众号
酷网(大连)科技有限公司
致力于为客户品牌提供完善解决方案
统一服务电话:0411-62888851