
如果要深究近期网页设计趋势的变化,这些变化更多是关于用户模式,色彩和排版设计的。但是不论是其中哪种,都牵涉到一些微妙的设计技巧 和复杂的影响因素,将它们纳入 6 月的设计趋势,似乎略有不足。在过去一个月所出现的新网页设计作品当中,最显著的设计趋势还是体现在一些设 计元素上,风格独特的底部导航,自由随性的Box元素,装饰性极强的竖线元素。
近期如果你在纠结怎么设计网页的话,这些设计趋势可以用来看看~
在手机上,底部导航是普及率颇为高的设计,但是在网页上就不算多见了。虽然侧边栏和垂直导航基本上要脱离实验性设计的身份了,但是底部 导航这种“反习惯”的设计,仍然算是激进的一种设计手法。
底部导航在网页上是先锋的设计,所以它不是兼容所有用户的一种设计策略。如果你做的是一个强调设计、受众接受性较强的网站,可以尝试接 入这一设计趋势。
如要使用底部导航加持设计,那么你需要正确地使用它:
保持简约,在不用向下滚动的页面上使用上佳,少数页面使用为好
设计的要醒目,不要让用户忽略它们
如果页面较长,使用悬浮固定的底部导航
搭配极简风格的设计框架,复杂的网页设计会让用户忽略底部导航
加入一些额外的元素来强化导航功能,确保用户不会迷失

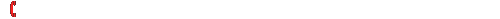
Lapland

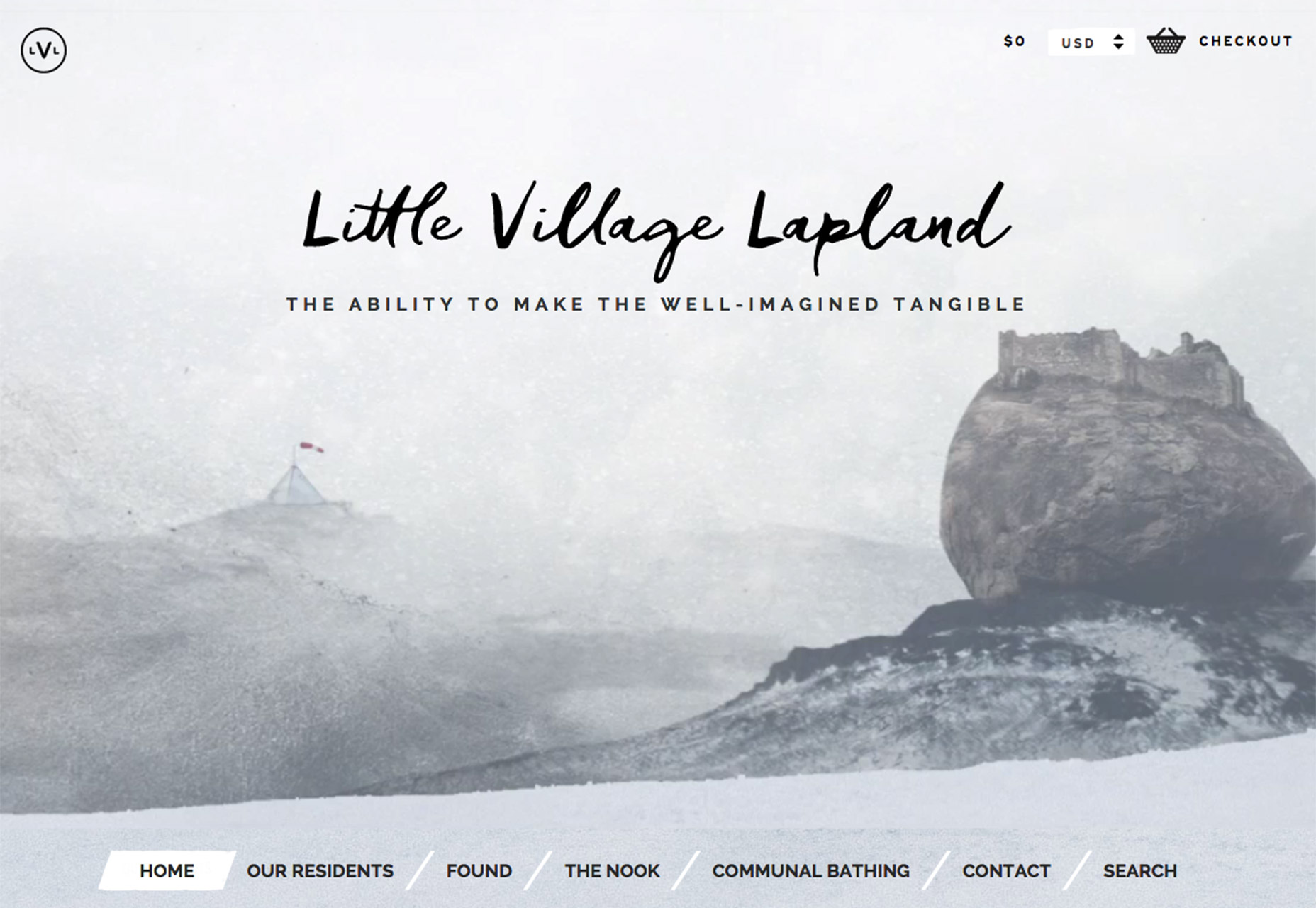
Rockwood

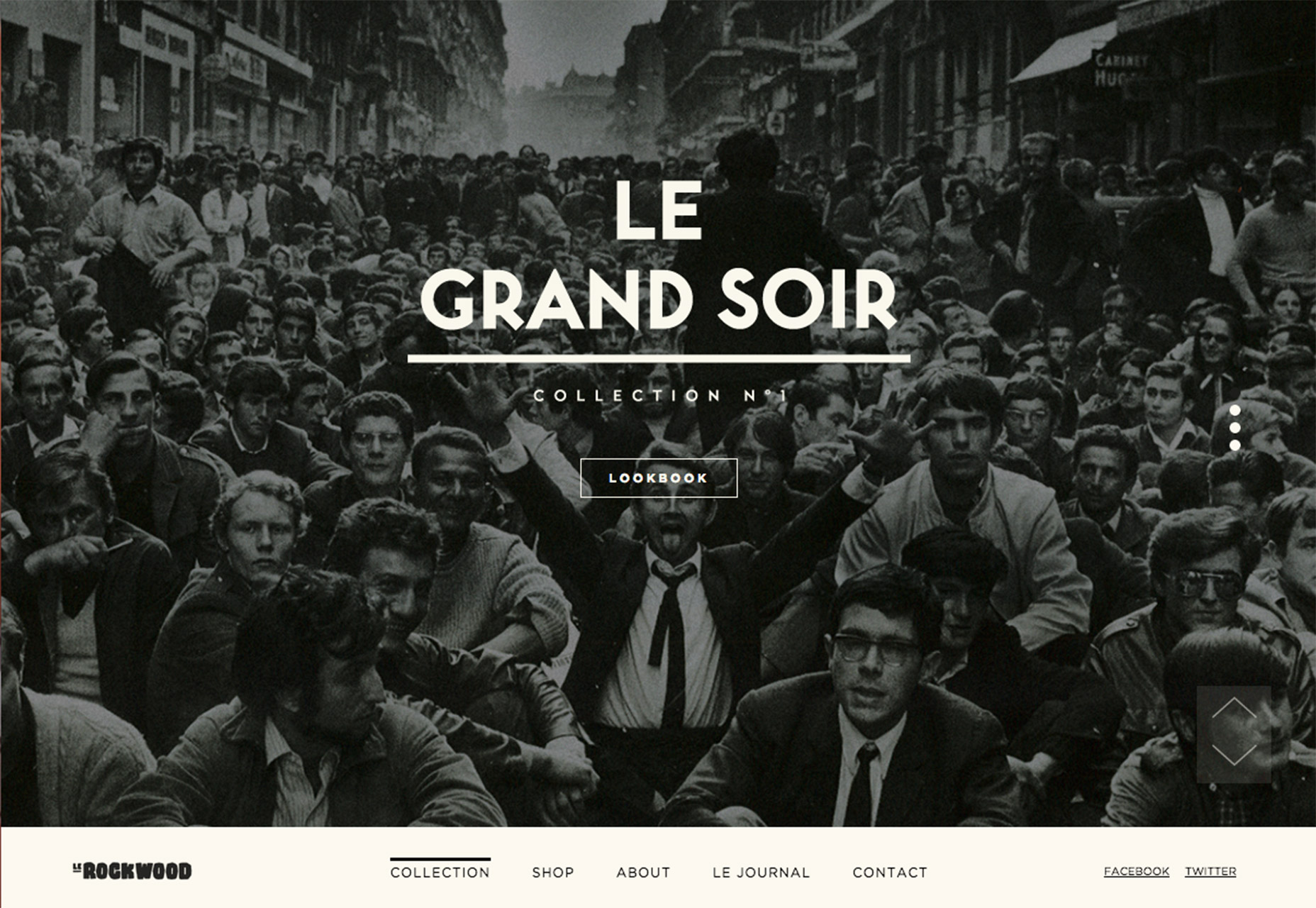
Hotdot
Box,盒子是一种非常实用的页面元素载体,在数字设计日趋多样繁复的 2017 年,Box 元素简直是设计师手里的攻城利器。从功能上来说,它和Material Design 中卡片的概念是高度相似的,但是它并没有限制在这个风格当中。和卡片一样,Box 元素可以承载各种各样的内容,它非常符合今年设计师对于多样 性的需求。
当你开始使用Box元素的时候,应该注意下面的问题:
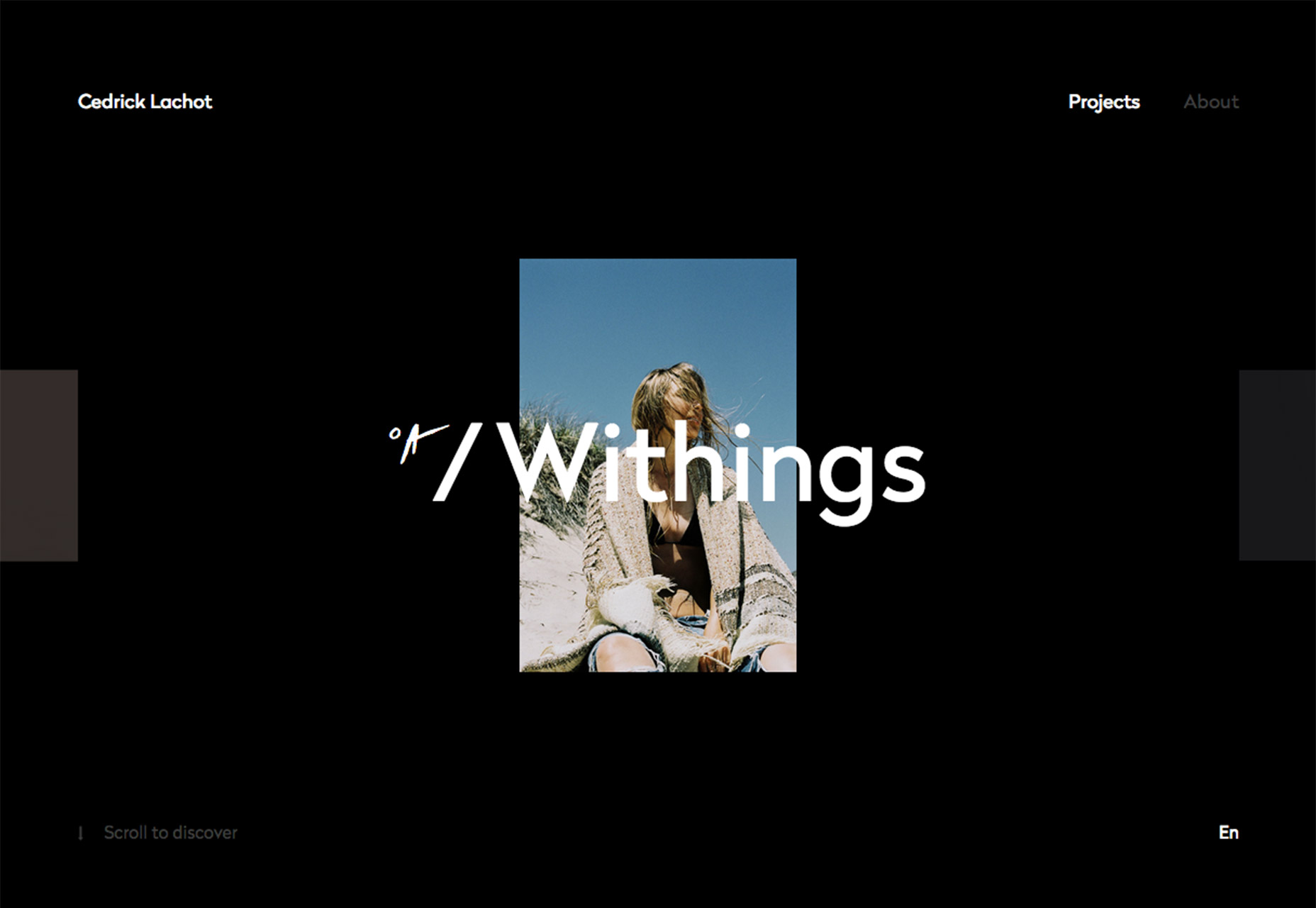
使用Box 来创建视觉焦点,比如下面的 Cedrick Lachot 这个网站
使用Box 将不同的元素分层,类似下面的Feudi Di San Gregorio 这样设计
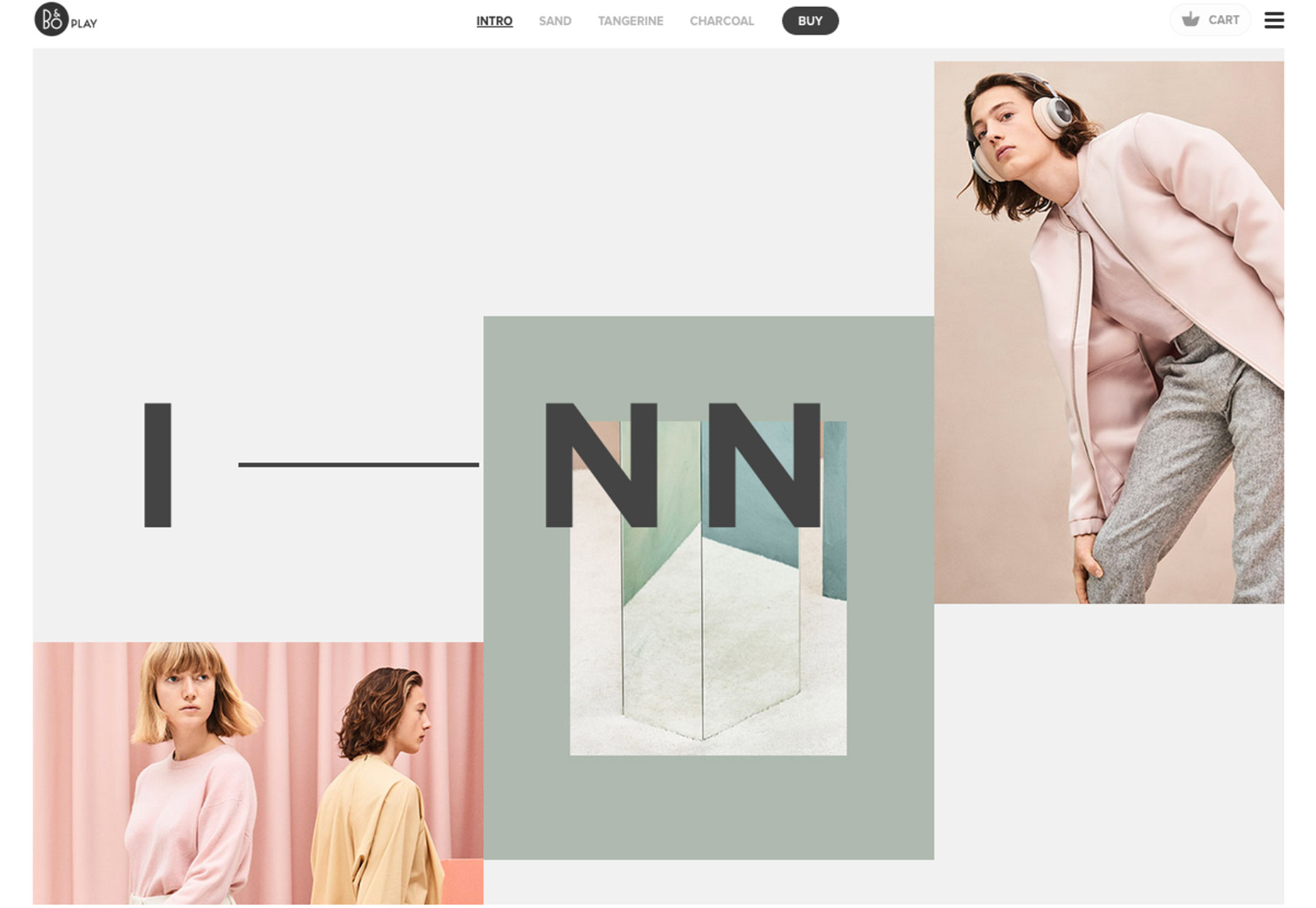
使用Box 来强化流程和视觉。Beoplay 的网站就使用堆叠的Box来创建视觉路径,每个Box中承载不同的动画,吸引用户滚动浏览

Cedrick Lachot

Feudi Di San Gregorio

Beoplay
虽然用户并不一定会时刻注意到网页背后的栅格系统,但是恰到好处的竖线元素,绝对能够强化整个网页的设计感。
竖线元素主要还是起到装饰性的作用,和我们常见的原型、矩形和横线元素不同,竖线元素其实出现的非常少,在很多时候能够给整个设计一种 有趣、别具一格的体验。
竖线元素无疑会让网页更加风格化,不过它的侵略性并不强,所以,它的应用范畴还是很广的:
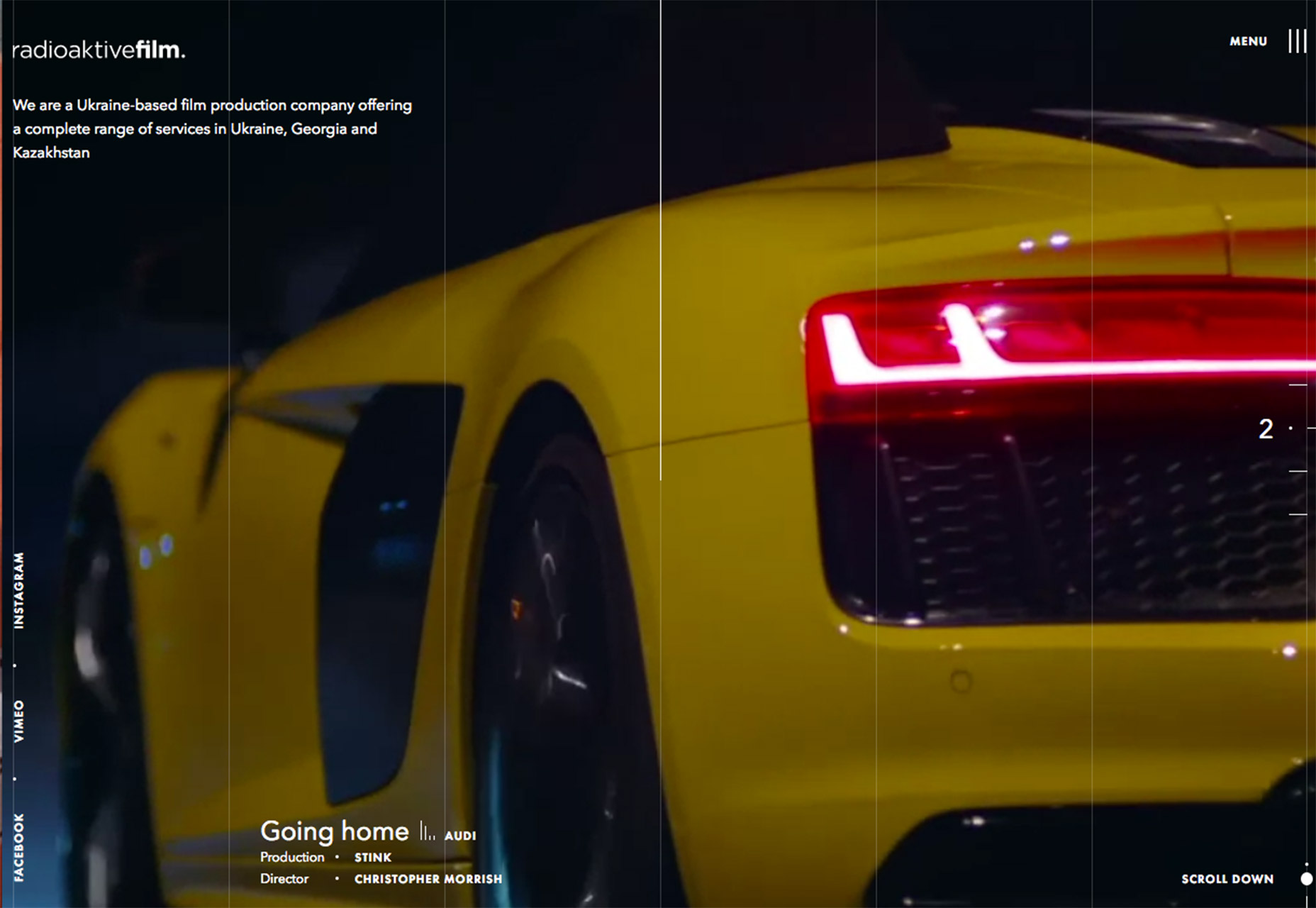
可以尝试使用较细的竖线融入背景
创建垂直竖线的图像拼贴
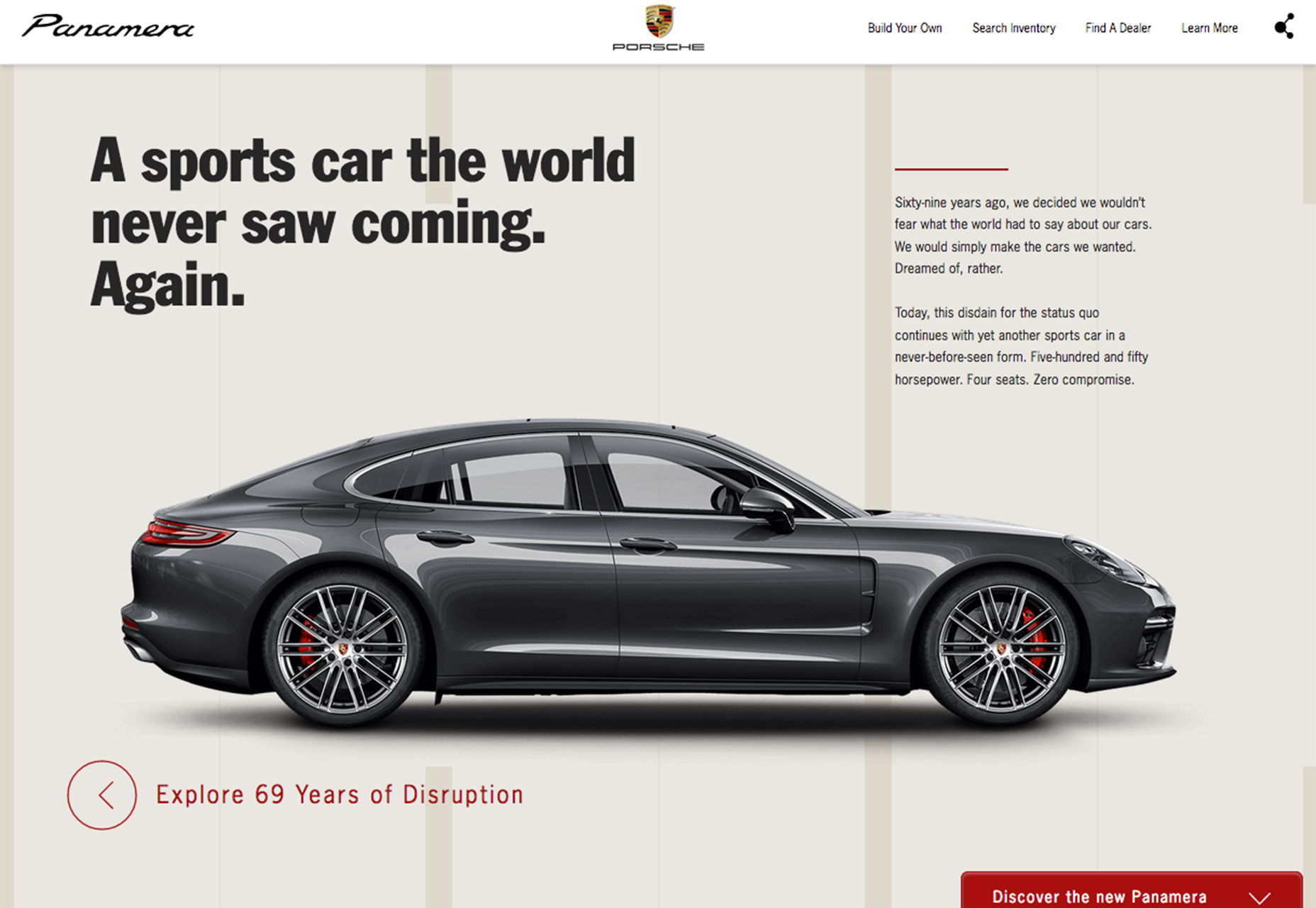
在主图上使用竖线元素创造视觉深度,强化层次
使用竖线穿过图片上的视觉焦点
使用分屏式的设计,创造出垂直分割的视觉体验
使用其他的小元素纵向排列,在背景中使用
让元素在纵向上堆叠,而不是常见的横向排列

Porche

Radio

7h34
趋势能够流行多久?谁不知道,这是使用设计趋势的风险所在。趋势无疑是有时间限制的,但是在此刻,它是有价值和意义的。
(编辑:小酷)


扫码添加客服微信

扫码关注公众号
酷网(大连)科技有限公司
致力于为客户品牌提供完善解决方案
统一服务电话:0411-62888851