

站长之家(Chianz.com)5月20日消息 为了提高移动搜索结果的用户体验,谷歌于4月21日发布了移动友好度算法(Mobile-Friendly)。近日谷歌官方发布了一篇关于移动友好度算法常见问题解答的文章。文中描述了移动友好度算法的一些特性:移动友好度算法仅作用于移动搜索结果,对PC端搜索结果排名不会产生任何影响;且仅作用于单页页面,而非影响全站;这项算法采用的是实时更新机制(即每次抓取页面并编入索引时都会检测相关页面是否符合移动友好度算法)……
此外,谷歌还针对“未能通过移动设备友好性测试”这一问题做出了解答。
以下为来自谷歌黑板报的《移动友好度算法常见问题解答》完整内容:
作者:Maile Ohye, 开发者计划技术主管
鉴于我们近期发布的移动版网页更新,我们希望针对一些常见问题做出解答。这次更新是为了提升适合移动设备的网页(在移动设备上可清晰呈现且易于浏览的网页)在全球移动搜索结果中的排名。与此类网页相反,专门针对大屏幕设备设计的网页在移动搜索结果中的排名可能会大幅下降。为了确保所有网站站长都了解这项更新,我们在下面对一些常见问题进行了解答:
1.桌面设备和/或平板电脑上的搜索结果排名是否也会受到这项更新的影响?
不会。这项更新不会影响在平板电脑或桌面设备上进行的搜索,而只会影响在移动设备上进行的搜索(包含以任何语言从任何地理位置进行的搜索)。
2.这项更新是为了提升网页还是整个网站在移动搜索结果中的排名?
网页。例如,如果您的网站上有 10 个网页适合移动设备,而其余网页均不适合移动设备,那么这项更新只会对这 10个网页在移动搜索结果中的排名带来正面影响。
3. 我们如何知道 Google是否会将我们网站上的某个网页视为适合移动设备?
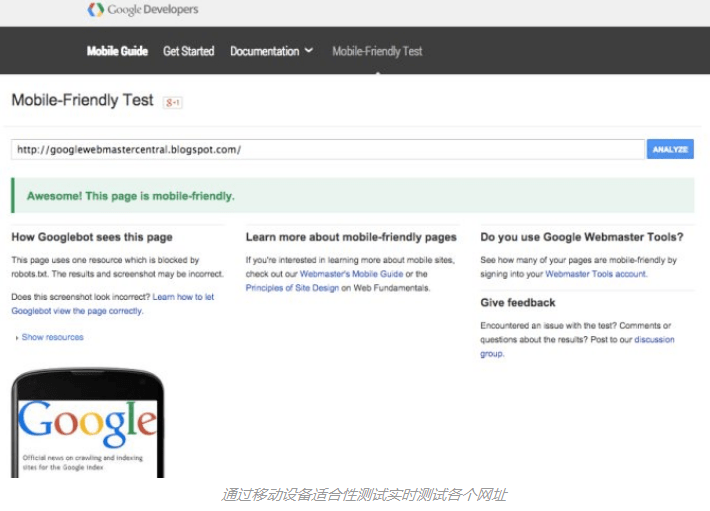
您可以通过移动设备适合性测试来测试各个网页。

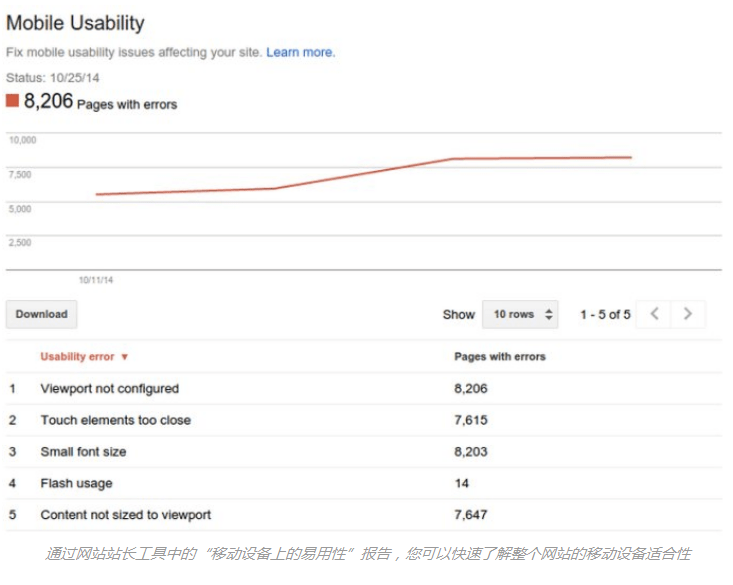
要了解整个网站的移动设备适合性,请查阅网站站长工具中的“移动设备友好度”报告。此功能提供的数据基于我们上次抓取您网站的网页并将其编入索引时的情况。
地址:www.google.com/webmasters/tools/mobile-usability?utm_source=wmc-blog-zh_cn&utm_medium=referral&utm_campaign=mobile-friendly

4. 我们要到 4 月 21日之后才能建好适合移动设备的网页,那么要过多久系统才会在排名时将这些网页视为适合移动设备?
每次抓取网页并将其编入索引时,我们都会确定相应网页是否适合移动设备 --您无需等到下次更新时。当某个网页成为适合移动设备的网页后,您可以等待专用来抓取智能手机版网页的Googlebot自动(重新)抓取该网页并将其编入索引,也可以在网站站长工具中通过“Google抓取方式”工具中的“提交至索引”功能来加快处理速度。如果有很多网址,我们建议您提交站点地图。在站点地图中,如果您的移动内容使用既有的网址(例如采用自适应网页设计或动态提供内容的网址),那么还需要添加lastmod标记。
5. 当这项旨在提升移动版网页排名的更新在 4 月 21 日推出后,如果我们网站的流量在 4 月22 日没有下降,是否意味着我们网站的排名未受到影响?在 4 月 22日,您还无法确定您网站的排名是否受到了这项更新的影响。这是因为:虽然我们在 4 月 21日开始推出这项更新,但它需要一周左右的时间才能应用到已编入索引的所有网页。
6.我们有一个非常棒的移动版网站,但移动设备适合性测试结果显示我们的网页不适合移动设备。这是为什么呢?
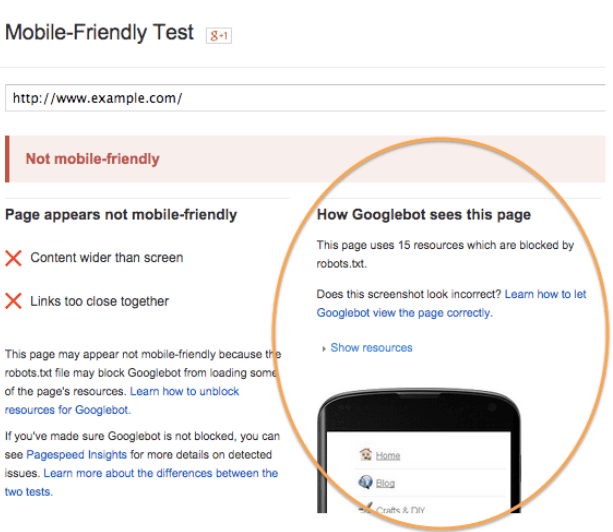
如果专门针对移动设备设计的网页未能通过移动设备适合性测试,那么最常见的原因是:专用来抓取智能手机版网页的Googlebot 被禁止抓取 CSS 和 javascript之类的资源,而这些资源对于确定网页是否可在移动设备上清晰呈现且易于浏览(即网页是否适合移动设备)至关重要。要解决这一问题,请执行以下操作:
1)查看移动设备适合性测试结果是否显示了被屏蔽的资源(通常会随附一张仅呈现了部分内容的图片)。
2)允许 Googlebot 抓取必要的文件。
3)确保您的网页通过移动设备适合性测试。
4)使用“Google抓取方式”工具中的“提交至索引”功能来加快对已更新网页的重新处理速度(或等待 Google自动重新抓取网页并将其编入索引)。

移动版网页未能通过移动设备适合性测试的最常见原因是:专用来抓取智能手机版网页的Googlebot被禁止抓取 CSS 和 javascript 之类的资源,而这些资源对于了解网页的移动设备适合性至关重要。
再强调一次,我们建议网站所有者允许 Googlebot 抓取网页的所有资源(包括 CSS、javascript和图片),以便我们正确呈现网页、将其编入索引,并评估其是否适合移动设备。
7. 如果我们的网页链接到不适合移动设备的网站,会怎样?
即使链接到不适合移动设备的网页(如专门针对桌面设备等大屏幕设备设计的网页),您的网页仍会被视为“适合移动设备”。对于使用移动设备进行访问的用户来说,从适合移动设备的网页转到专门针对桌面设备设计的网页将导致他们无法获得最佳体验。不过,随着越来越多的网站成为适合移动设备的网站,这将不再是一个大问题。
8. 与托管单独的移动版网站的网页(例如,www 代表桌面版网页,m.example.com代表移动版网页)相比,Google 是否会在移动搜索结果中对使用自适应设计的网页(此类网页的桌面版和移动版使用相同的网址和HTML)予以更高的排名?
不会。无论您采用的配置是自适应网页设计(RWD)、单独的移动版网址还是动态提供内容,都不会影响移动设备适合性测试结果。如果您的网站使用的是单独的移动版网址或动态提供内容,我们建议您查看移动版网站搜索引擎优化指南,以便确保Google 正确抓取您的移动版网页并将其编入索引。
如果您已有移动版网站,请仔细查看网站站长工具中的“移动设备友好度”报告,以便确保 Google 会将您网站的网页检测为适合移动设备。
(编辑:小酷)


扫码添加客服微信

扫码关注公众号
酷网(大连)科技有限公司
致力于为客户品牌提供完善解决方案
统一服务电话:0411-62888851